Java8 update 40では、メッセージ・ダイアログを出力するscene.control.Dialogクラスが追加された。デバッグ時に便利と思われる。DialogクラスはSceneオブジェクトに分類されるようだが、利用の上では気にすることはない。また、ファイル(ディレクトリ)選択ダイアログについては記事『
JavaFX Stageパッケージ』を参照のこと。
■ メッセージ・ダイアログ
メッセージ・ダイアログの実装クラスは以下の通りである。ダイアログはデフォルトで、モーダルに設定されており、ダイアログ出力にはshow関数(非同期)、showAndWait関数(同期)の2種類が存在する。
| クラス |
内容 |
| Alert |
メッセージ出力用ダイアログ。メッセージ・タイプにより、表示されるアイコンが異なる。指定可能なメッセージ・タイプは以下の通り。
AlertType.NONE :アイコンなし
AlertType.INFORMATION :「!」(青色)アイコン
AlertType.CONFIMATION :「?」(青色)アイコン
AlertType.WARNING :「!」(黄色)アイコン
AlertType.ERROR :「×」(赤色)アイコン |
| ChoiceDialog |
選択肢出力用ダイアログ |
| TextInputDialog |
テキスト入力用ダイアログ |
Alertダイアログにおいて、選択したボタンを表す列挙型を以下に示す。
| 定数値 |
内容 |
| ButtonType.OK |
「OK」 |
| ButtonType.YES |
「はい」 |
| ButtonType.NO |
「いいえ」 |
| ButtonType.NEXT |
「次」 |
| ButtonType.PREVIOUS |
「前」 |
| ButtonType.FINISH |
「終了」 |
| ButtonType.APPLY |
「適用」 |
| ButtonType.CANCEL |
「取り消し」 |
| ButtonType.CLOSE |
「閉じる」 |
■ サンプルコード
ダイアログを利用するサンプルコードを以下に示す。
◇サンプルコード
package application_fx;
import java.util.ArrayList;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Alert;
import javafx.scene.control.Alert.AlertType;
import javafx.scene.control.ButtonType;
import javafx.scene.control.ChoiceDialog;
import javafx.scene.control.TextInputDialog;
import javafx.stage.Stage;
public class TestDialog extends Application {
public static void main(String[] args)
{
launch( args );
}
@Override
public void start(Stage primaryStage) throws Exception
{
// 一時変数
String str = null;
// シーングラフを作成
Group root = new Group();
// シーンを作成
Scene scene = new Scene( root , 200 , 100 );
// ウィンドウの表示
primaryStage.setScene( scene );
primaryStage.show();
// ダイアログの表示
// Alertダイアログの利用
Alert alert = new Alert( AlertType.NONE , "" , ButtonType.OK ,
ButtonType.YES ,
ButtonType.NO ,
ButtonType.NEXT ,
ButtonType.PREVIOUS ,
ButtonType.FINISH ,
ButtonType.APPLY ,
ButtonType.CANCEL ,
ButtonType.CLOSE );
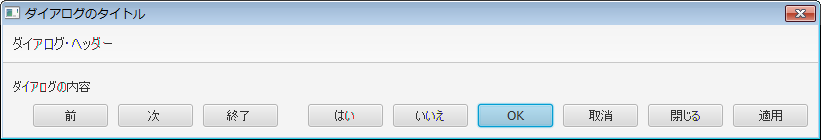
alert.setTitle( "ダイアログのタイトル" );
alert.getDialogPane().setHeaderText( "ダイアログ・ヘッダー" );
alert.getDialogPane().setContentText( "ダイアログの内容" );
ButtonType button = alert.showAndWait().orElse( ButtonType.CANCEL );
System.out.println( button.toString() );
// ChoiceDialogの利用
ArrayList<String> list = new ArrayList<String>();
list.add( "select 1" );
list.add( "select 2" );
list.add( "select 3" );
ChoiceDialog<String> choice = new ChoiceDialog<String>( list.get( 0 ) , list );
str = choice.showAndWait().orElse("");
System.out.println( str );
// TextInputDialogの利用
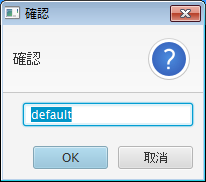
TextInputDialog textIn = new TextInputDialog( "default" );
str = textIn.showAndWait().orElse("");
System.out.println( str );
}
}
◇実行結果(ウィンドウ表示)



◇実行結果(標準出力)
ButtonType [text=OK, buttonData=OK_DONE]
select 1
default
◇解説
- Alertダイアログの表示では、コンストラクタの第3引数で表示ボタンを設定している(40行目~48行目)。ダイアログがshowAndWait関数で表示されると、戻り値として押されたボタンを示すOptional<ButtonType>が返される。Optional<○○>型は、○○型もしくはnullであることを示すクラスであり、orElse関数(nullの場合に返す値を設定)を利用することでnullの場合でも値を返すことができる。
- chioceDialogダイアログの表示ではcollectionに選択肢を格納する。showAndWait関数の戻り値は、collection要素の型(ただし、Optional<○○>型)になる。
- TextInputDialogの表示では、デフォルト表示される文字を指定する。showAndWait関数の戻り値は、Optional<String>となる。
■ 参照
- JavaDoc - Class Dialog
- Programming Studio( JavaFX 8u40 のダイアログを探る )
