JavaでクライアントUI(デスクトップアプリ)を作るとなると、これまではawtやswingを使っていたがJava 8からは違うらしい。Java 8 からはJavaFXというパッケージを利用することになる。
『なんか聞いたことあるなー』程度の知識だったので調べてみると、Oracleさんが「JavaFXはJava SE向けの新しいクライアントUIライブラリとして、Swingに取って代わる」(
*1)と言うほど力を入れているパッケージとのこと。Swingプログラム中にJavaFXパッケージを追加して利用することもできるらしい。Swingプログラムに慣れ親しんだ身としてはちょっと興味を覚えたので、Hellow World的なことをやってみることにする。
■ 環境構築
まずは環境構築として以下をインストール。特に問題はなかったので、詳細は割愛。
- jdk1.8.0_20
- pleiades4.5(PlatForm)
次にeclipse(pleiades)の設定。
「ヘルプ-新規ソフトウェアのインストール」から、以下のソフトウェアをインストール。
- 「http://download.eclipse.org/releases/mars」のjava開発関係
- 「http://download.eclipse.org/efxclipse/updates-released/1.0.0/site」の「e(fx)clipse - install」
インストールした結果は以下の通り。

さらに、eclipseにJDKを関連付ける。
「ウィンドウ-設定」にて「Java-インストール済みのJRE」にインストールしたJDKパスを設定。

■ プロジェクト作成
いよいよプログラミング。
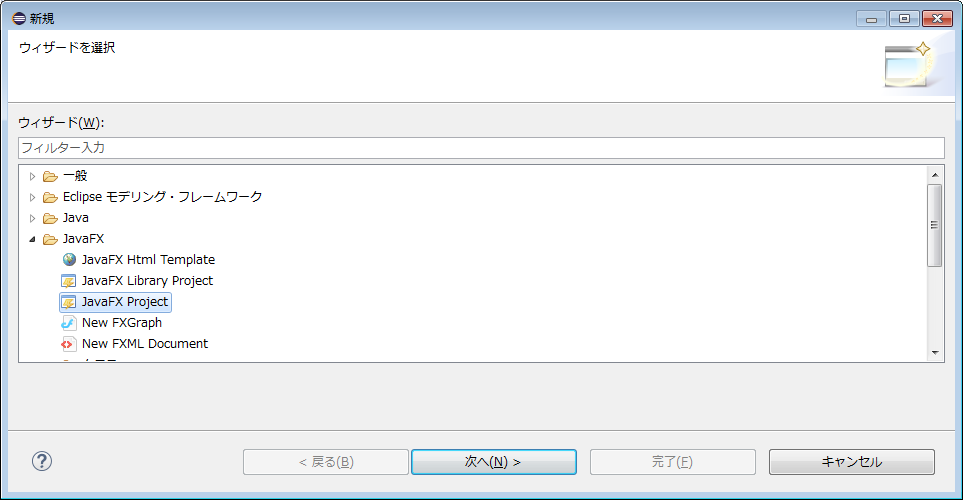
「ファイル-新規-その他」から「JavaFX-JavaFX Project」を選択。適当なプロジェクト名をつけ、後の設定はデフォルトのままで新規プロジェクト作成。

作成されたプロジェクトをJavaパースペクティブで開く。プロジェクト内にsrc/application/Main.javaが作成されているのでみると、以下のようなソースがデフォルトで作成されている。詳しい説明は次回以降に説明していくが、JavaFXではApplicationクラスを継承したクラスから始まることを覚えておく。
◇サンプルコード
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
まずは何も考えずに実行(

)すると、ウィンドウが表示される。

改訂履歴
・2015年10月6日 一部改訂。Main.javaのソースコードを追記